阅

通过Netlify免费加速GitHub Pages
热度: loading...
为什么突然想加速Github Pages呢,是因为突然发现校园网把所有带github的域名全部给屏蔽掉了,所以我只好另外找网站代理我的Github Pages,继续我的白嫖之路
注册Netlify
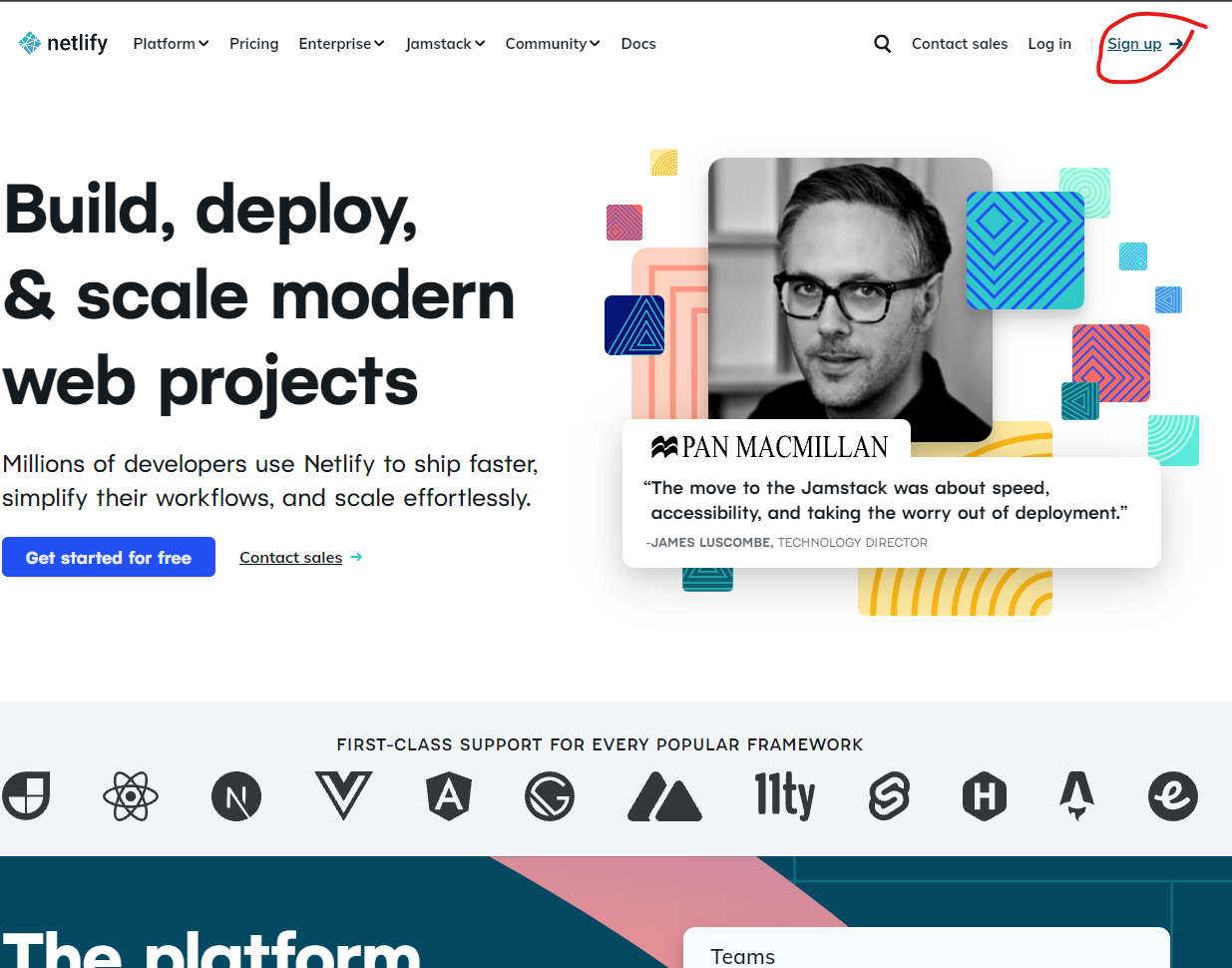
Netlify官网,点击右上角Sign up,这里需要点魔法上网


这里我直接关联Github账号进行注册,认证后填写一些个人信息描述,这里随意就行,全部填完后点击Set up and continue完成注册

在Netlify托管Github Pages
在主页找到New site from Git

选择网站源码托管的代码仓库类型,支持Github、Gitlab以及Bitbucket,这里选择GitHub

进入Github的认证授权页面,点击Authorize Netlify by Netlify

点击Only select repositories选择要授权的Github仓库,当然也可以直接选择授权所有仓库,这个授权在设置中可以改

授权完成回到Netlify后台页面,选择我们刚刚授权的Github仓库继续

选择部署的用户以及分支,如果是一些需要编译的项目,还支持定义编译的命令以及最终发布的目录,纯静态网站的话都不需要填写,直接点击Deploy site即可完成部署

自定义Netlify二级域名
部署完成后,Netlify会自动生成一个随机的二级域名xxx.netlify.com,我们可以修改为自定义的二级域名,点击Site Settings

点击Change site name变更名字


这样对我来说就大功告成了,通过sjh0020.netlify.app即可访问
要绑定自己域名参考下面链接